The Shopify platform is gaining immense popularity as an eCommerce solution. With increasingly increasing businesses embracing online operations, There are many benefits of transferring your online store to Shopify as Shopify offers a user-friendly platform to manage their digital storefronts.
Duplicate content issues on Shopify can hurt search engine rankings. This issue arises when identical content is accessible through different web addresses. Consequently, the authority and relevance signals within the website and external sources get distributed across these multiple pages. This can create several weaker pages instead of a single robust one.
Consequently, search engines like Google must determine which version of the duplicated content to prioritize for ranking, sometimes resulting in less favorable rankings for more important pages. Therefore, it is advisable to address and remove instances of duplicate content whenever feasible proactively.
I’m sure you’ve noticed that Shopify has a specific approach to creating website links. For instance, when you add a product to a collection, it gets its link like yourstore.com/collections/collection-name/products/product-name. But here’s where it gets tricky – that same product can also be reached at yourstore.com/products/product-name. And if you’re getting fancy and adding a product to multiple collections, you suddenly have the same page on different web addresses.
This is a classic example of what we call “duplicate content” in the world of Shopify stores. It’s like having twins – they might look the same but are in different places.
Types of Duplicate Content Issues on Shopify
The four major types of Duplicate content issues on Shopify:
- Product URLs generated on category pages.
- Pagination on collection pages.
- Product URLs generated by product tags.
- Domain versions.
Product URLs Generated On Category Pages
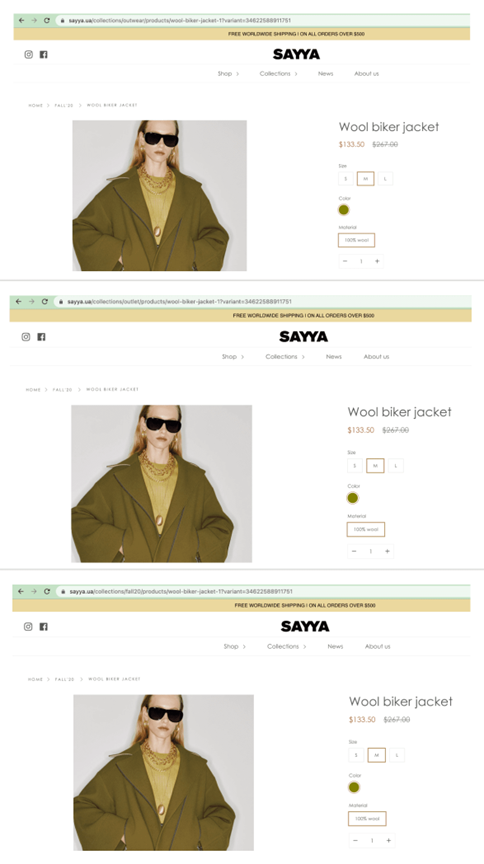
Imagine you’ve got a clothing shop. Picture this cool jacket they’re selling. Here’s where it gets interesting, This jacket appears on their website in four different spots. One time, it’s just by itself, without any fancy collection in the web address. Then, you’ll find it under three collections: fall, outerwear, and sale. This is one of the duplicate content issues on Shopify.
To handle this, Shopify steps in with a smart move. It sticks a “canonical tag” on these multiple jacket versions. This tag is like a helpful signpost that brings all these different copies back to the main stage –the main product page you’ll find at yourstore.com/products/product-name. This way, things stay organized, and the main jacket page gets the attention it deserves.
The example below shows the same product page included in 3 different collections:

Checking out the source code for each of these URLs, we’ll find that the product page is mentioned in the “canonical” value of the “rel” attribute like this:
<link rel=”canonical” href=”https://www.sayya.ua/products/wool-biker-jacket-1″>
While this approach lets you indicate which page is the top choice for rankings, Google doesn’t necessarily treat the canonical value as a strict rule. In simpler terms, the search engine might only sometimes follow it.
But don’t worry. The skilled folks at Shopify have found a clever way around this. You need to make a small tweak to your theme’s code. When you click “Edit code” in the current theme settings under the Actions menu, navigate to the Snippets folder and pick out “product-grid-item.liquid.”
In there, you’re going to switch out this line of code:
<a href=”{{ product.url | within: current_collection }}” class=”product-grid-item”>
With this one:
<a href=”{{ product.url }}” class=”product-grid-item”>
By making this tiny change in the code, all the links within your website that lead to product pages will automatically return to their original URLs, which aren’t tied to any specific collection.
Pagination On Collection Pages
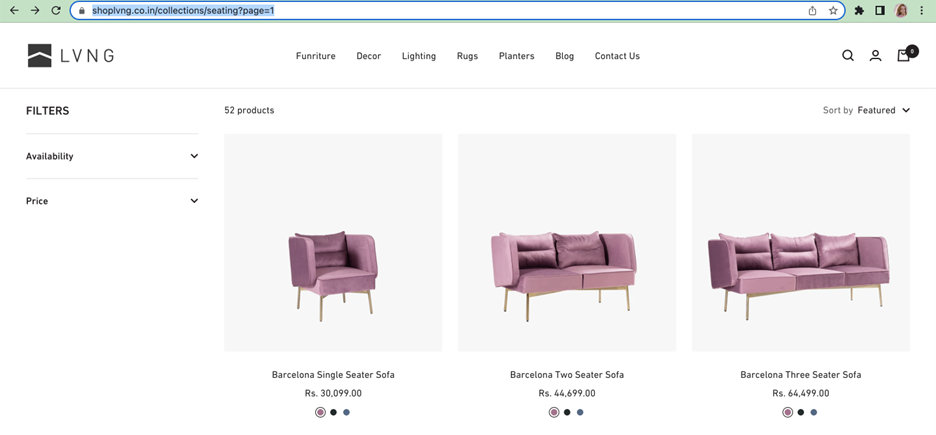
When a collection is displayed across multiple pages to accommodate all its products, an interesting thing happens: the initial page is replicated. This duplication gives rise to two distinct pathways for accessing the content. One route takes you through the main collection URL without any specific page mentioned, while the other path involves appending “?page=1” to the URL.

“The stuff you see in the picture is the same as what’s on this other page.” This is another type of duplicate content issue on Shopify,
Good news! There’s a way to fix this issue that people have figured out online. One trick involves adding a certain code to a file called “collection-pagination.liquid.” This code makes it so that the extra “?page=1” thing is removed from the web address. So, when someone goes from another page to the first one, they’ll land on the general collection link instead.
Product URLs Generated By Product Tags
Giving your product tags helps you sort and organize them for better search results on your website. But here’s a situation: your tag might apply to products already part of a certain collection, another major duplicate content issue on Shopify.
In this case, you might want to use a trick called “no indexing” on the URL from that tagged product. This means a particular URL will play a small role in how search engines rank things. This is important because you want to keep the power of your main collection page private by having the same stuff in multiple places. If you’re curious to dive deeper into this, our article explains how to do this no-indexing thing for Shopify.
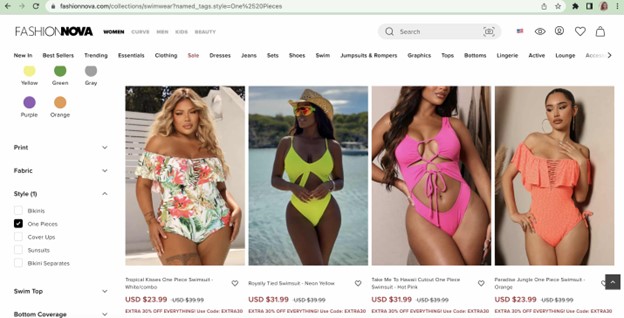
For example, check out the store in the picture below. They have a special section for swimwear. Inside that, a link takes you to a group of one-piece items. But guess what? They also have a separate collection just for one-piece swimsuits.

Domain Versions
When you set up a store on Shopify, they give you a basic domain with “myshopify.com” in it. It works fine but might not give the best impression when attracting customers or sharing links. Thankfully, you can upgrade your domain. You can buy a unique one directly from Shopify or another place.
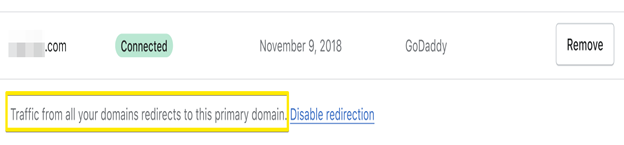
Now, here’s the thing: even after you switch to a new branded domain, the old Shopify version still hangs around, making a copy of everything on your new domain. To handle this, you must head to your “Online Store” settings and find the “Domains” section. You’ll see an option to direct visitors to your main branded domain there. Once you turn this on, search engines will only focus on one version of your store. This keeps things neat for you and search engines.

You’ll find a similar idea regarding including or excluding the “www” prefix in your domain address. To get it right, choose whether you want your website to have the “www” in the address. Once you’ve made that decision, it’s important to set up redirection so that visitors are directed to your main choice. You can easily take care of these redirection settings within your Shopify admin area by going to Settings and selecting Domains.
Now, let’s talk about another scenario where duplication might pop up. It’s when a website switches from the old-fashioned HTTP to the more secure HTTPS. No need to fret about this transition with Shopify. They ensure that your website is served securely with HTTPS, making sure your website is up to modern standards. So, you can leave the HTTP worries behind – Shopify’s got you covered!
Conclusion
With Shopify services emerging, brands and SEOs must master working with its stores in the future. More and more brands are using this eCommerce development to boost digital commerce. Understanding duplicate content issues on Shopify will significantly improve your store’s search engine ranking potential.
.png)

Recent Comments