We are blessed with a plethora of options but cursed with the shortage of time. Portable technology has wired our brains to depend solely on our mobile phones for everything! We prefer doing many things at once: reading news on the go, listening to an audiobook or a podcast while sweating in the gym, making payments while binge-watching Netflix, and so on.
Because we are so attached to our mobile phones, we now want a mobile-friendly WordPress website theme as well. The real question is: how to optimize a WordPress website for mobile?
In this blog, we took a deep dive and gathered everything we could, which will answer your question: how to optimize a WordPress website for mobile? Before we jump to finding answers to the abovementioned question, let’s discuss mobile optimization and what it means.
Mobile Optimization
Mobile optimization is the process of improving how a website works on phones and tablets. This includes making it faster, easier to use, and simpler to move around. Businesses and website owners should focus on making it easy for people using their phones to access their sites. This is important because more and more people are using their mobile phones to go online.
Companies can improve how users interact with their website, how many users complete desired actions, and how well their website appears in search engine results by making it work well on mobile devices.
The initial step to improve the mobile experience of WordPress is to employ a responsive design approach. This means that the website’s layout, text, and images will be designed to adapt to different screen sizes and resolutions. The website’s flexible design allows people to use it on any mobile device easily.
Ensuring the images on a website are optimized is important for it to work well on mobile devices. It is necessary to shrink pictures while still keeping good quality so that a mobile device can work well with its limited internet and processing power.
To make the site work better on mobile devices, we need to make the pictures smaller. Another important strategy for optimizing mobile performance is to reduce the size of JavaScript and CSS files. Make these files smaller by removing extra spaces, and line breaks through minification. This optimization method helps to make mobile devices faster by reducing the number of HTTP requests they have to make.
WordPress Mobile Optimization
WordPress Mobile Optimization is about making a WordPress website work better and be more user-friendly for mobile device users. To make a website work well on mobile devices, you need to use different techniques like responsive design, making images smaller, reducing the size of JavaScript and CSS files, and making navigation easier.
Importance of WordPress Mobile Optimization
When discussing how to optimize a WordPress website for mobile, it is important to know the purpose behind doing so. A website must load quickly, operate easily, and work well on different devices. A website that is not made for mobile users can cause a bad experience for them, which can make many people leave the site quickly and not do what the site wants them to do. WordPress is no exception when it comes to crucial upgrades such as increasing website speed and making it more mobile-friendly for its users.
Ways to Optimize WordPress Website
Let’s look at some ways to help you optimize your WordPress website for mobile users.
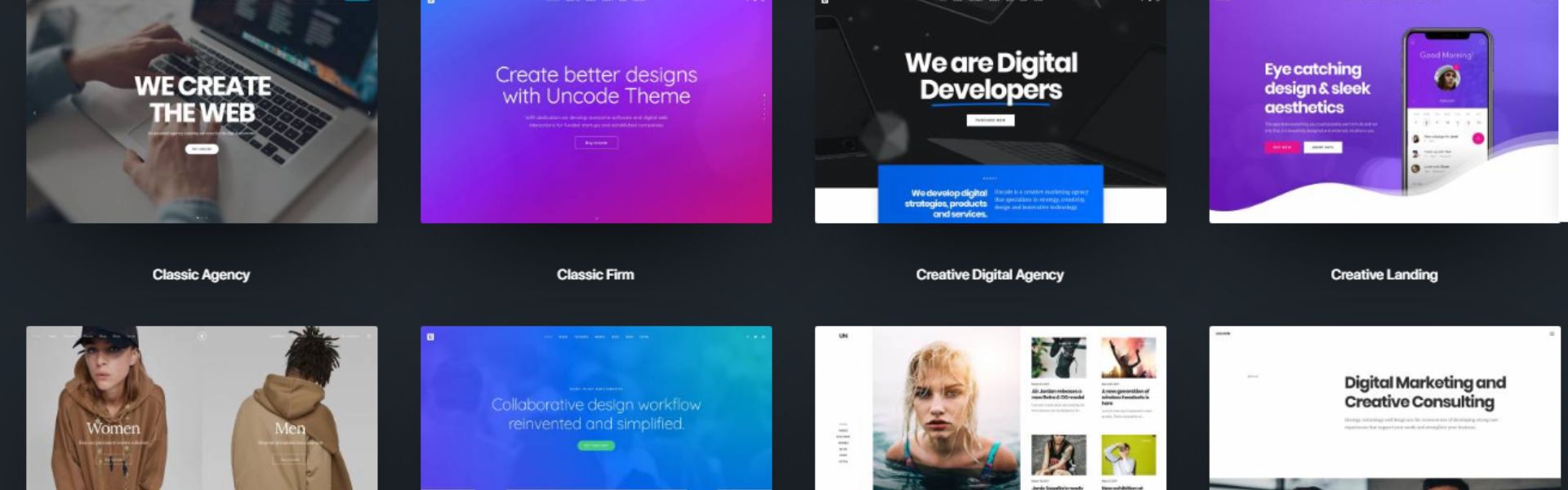
Responsive WordPress Themes:
 Your website may appear nice on a computer screen. If you’re not using a theme that can adjust to different screen sizes, you’re missing out on many mobile users and potential businesses.
Your website may appear nice on a computer screen. If you’re not using a theme that can adjust to different screen sizes, you’re missing out on many mobile users and potential businesses.
You don’t need a separate website for mobile devices if your theme is mobile-friendly and adapts to different screen sizes. WordPress themes designed for mobile devices offer the best view and features for people using their phones or tablets. These themes are made with a design that can adapt to different screen sizes and resolutions.
You should consider getting a paid theme to improve your WordPress website for mobile users. Here are some of the top WordPress themes that are designed to work well on mobile devices:
- Elegant Themes
- GeneratePress
- Astra Theme
- Themify Themes
- MyThemeShop
(Note: If you have invested in a custom theme for your WordPress website and do not wish to switch, you can optimize it by hiring someone offering website optimization service.)
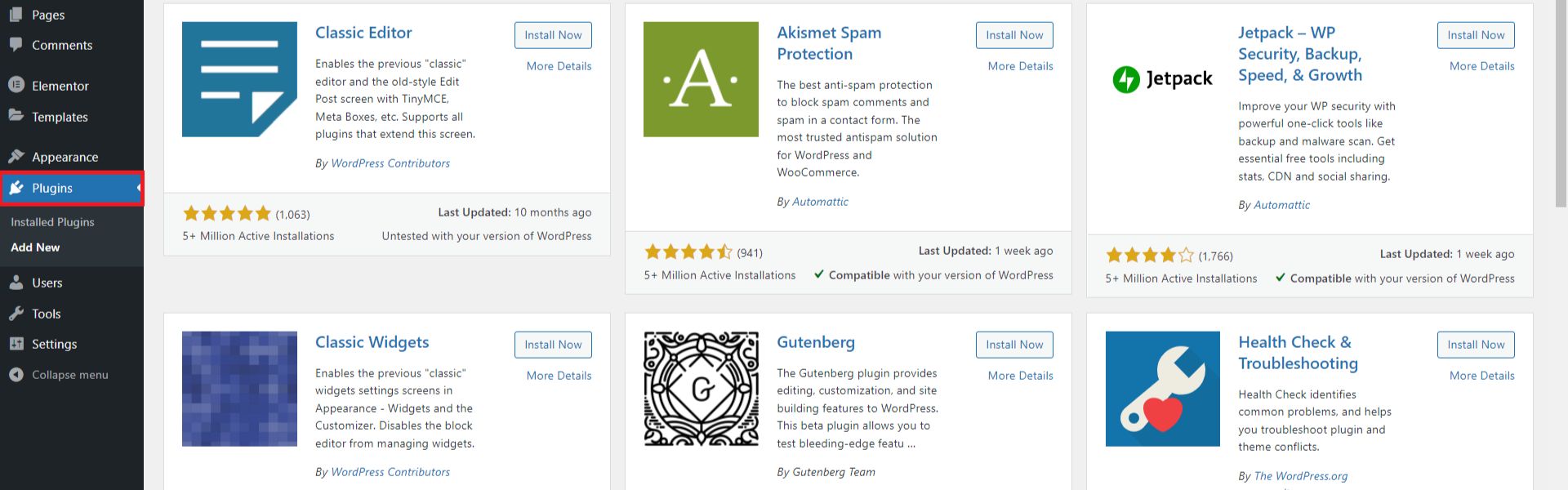
Plugins to Optimized WordPress Website for Mobile:
 If you are stuck with the question of how to optimize the WordPress website for mobile, and the above-mentioned strategy didn’t work out for you. You should consider WordPress Mobile Optimization plugins to help you create a mobile-friendly version of your WordPress site.
If you are stuck with the question of how to optimize the WordPress website for mobile, and the above-mentioned strategy didn’t work out for you. You should consider WordPress Mobile Optimization plugins to help you create a mobile-friendly version of your WordPress site.
WordPress Mobile plugins make websites work better on mobile devices like smartphones and tablets, improving the user experience and performance. These plugins have many tools to improve your website on mobile devices. They can help your site load faster and be more responsive.
Here are some WordPress plugins you can use to make your website look better on mobile phones:
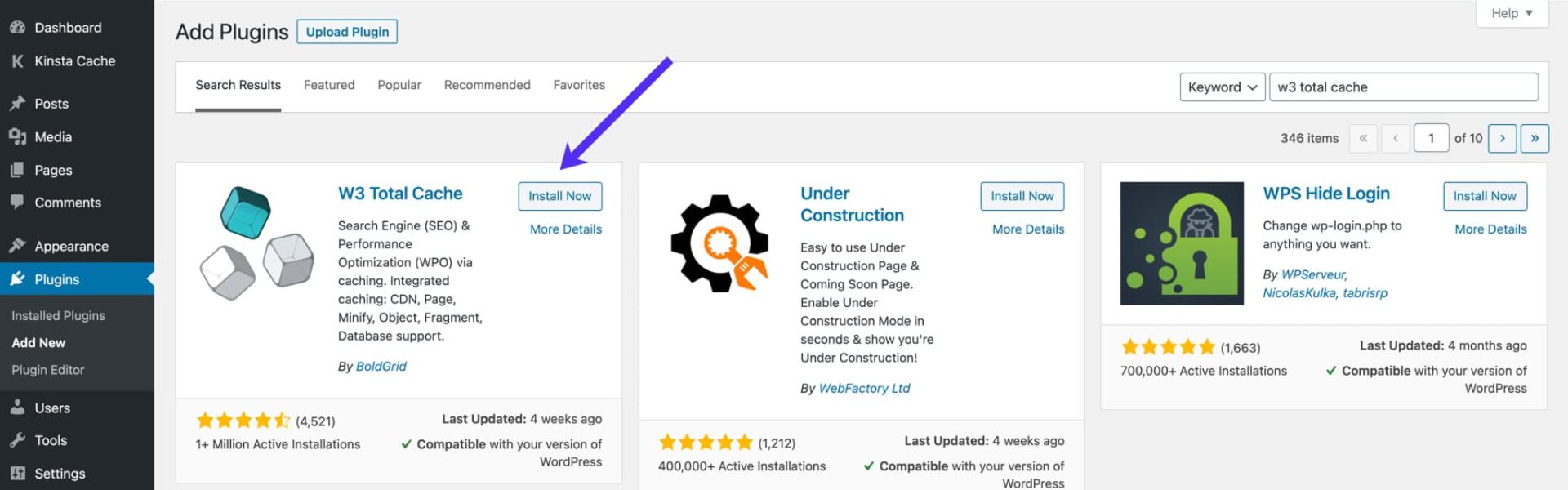
W3 Total Cache
 It is a useful tool that can make your website load faster by using a network of servers called CDN. This also helps with better search engine optimization and user satisfaction.
It is a useful tool that can make your website load faster by using a network of servers called CDN. This also helps with better search engine optimization and user satisfaction.
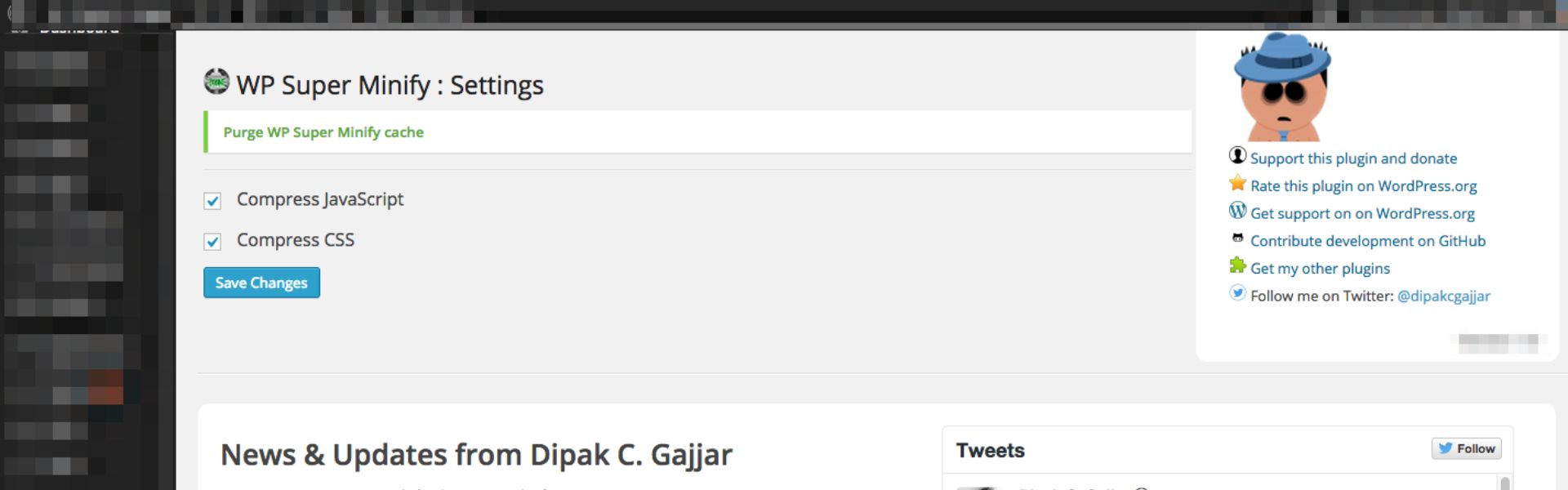
WP Super Minify
 It loads web pages faster by combining, condensing, and storing HTML, inline CSS, and JavaScript files.
It loads web pages faster by combining, condensing, and storing HTML, inline CSS, and JavaScript files.
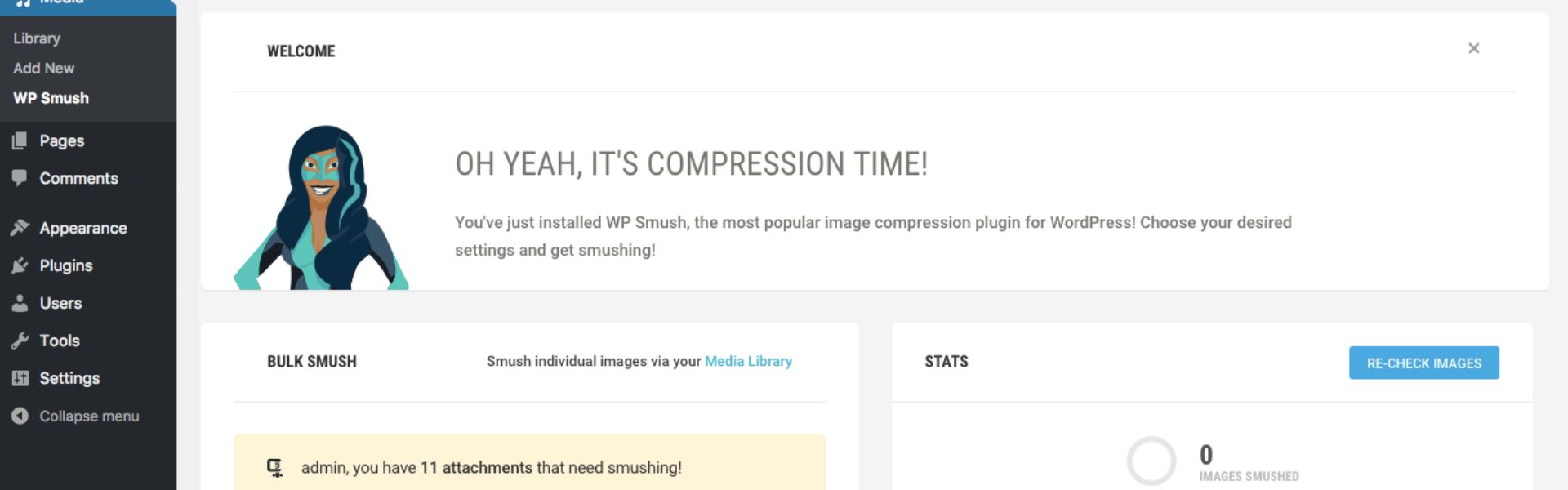
WP Smush
 It is a well-known plugin that makes images smaller. It helps make photos smaller without making them look worse.
It is a well-known plugin that makes images smaller. It helps make photos smaller without making them look worse.
Mobile Navigation Optimization:
 Mobile navigation optimization means making it easy for people to navigate on their mobile devices by using simple and user-friendly menus. Because mobile devices have small storage capacity, it is important to simplify how people get around a website so that it is easy for them to find information and move around.
Mobile navigation optimization means making it easy for people to navigate on their mobile devices by using simple and user-friendly menus. Because mobile devices have small storage capacity, it is important to simplify how people get around a website so that it is easy for them to find information and move around.
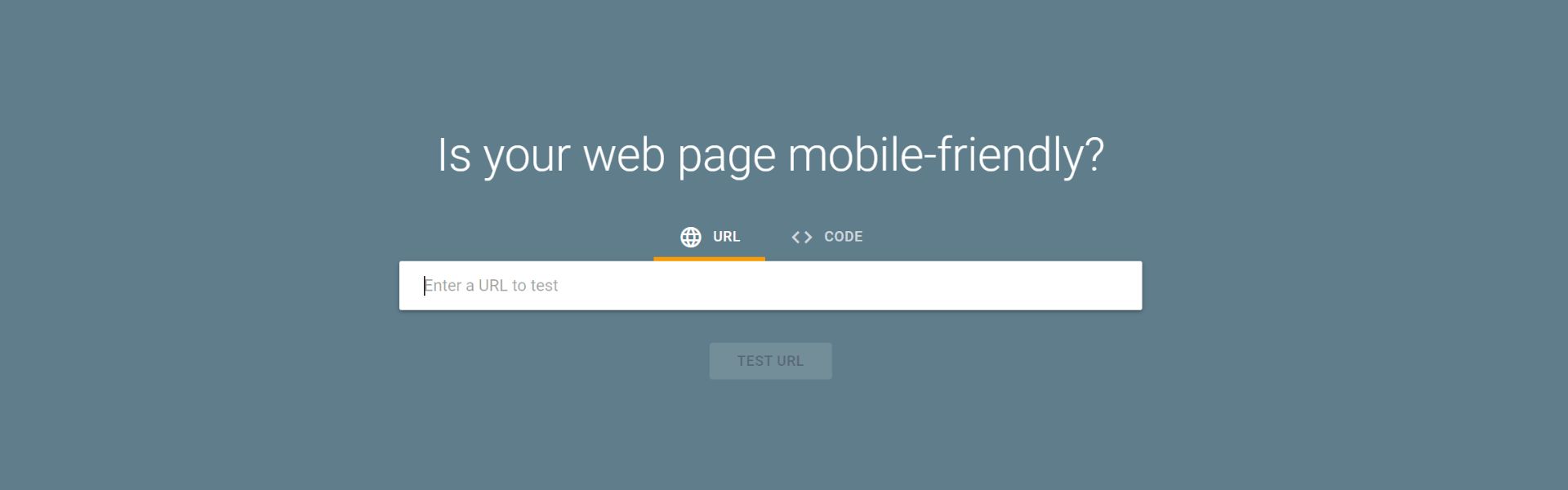
Google’s Mobile-Friendly Test Tool:
 Google’s Mobile-Friendly Test tool is very useful to determine if your WordPress website works well for mobile users. What parts must you focus on to make your WordPress site work well on mobile devices?
Google’s Mobile-Friendly Test tool is very useful to determine if your WordPress website works well for mobile users. What parts must you focus on to make your WordPress site work well on mobile devices?
The search engines that many people use are taking action against websites that don’t work well on mobile devices. So, getting information directly from the source can help you determine what areas of your website need work.
You need to test your website on Google’s Mobile-Friendly Test Tool to make it work better on mobile devices for people who use it. The tool will show which parts of your website took a long time to load. So you can easily find out where your website could be performing better.
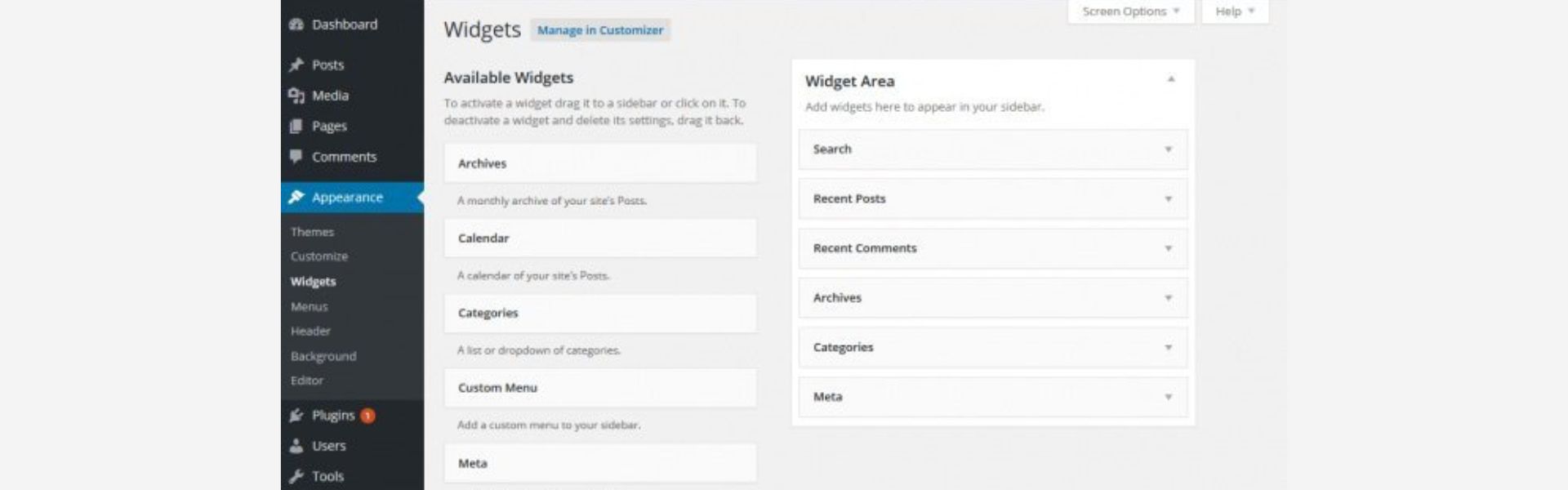
Eliminate Unwanted Plugins and Widgets:
 Getting rid of unnecessary add-ons is important for optimizing your phone. A website with too many extra tools and features can be difficult to use on mobile devices.
Getting rid of unnecessary add-ons is important for optimizing your phone. A website with too many extra tools and features can be difficult to use on mobile devices.
One your WordPress is installed make sure to regularly check the list of plugins and widgets installed on your website and remove anything that is not needed. Look for plugins that make mobile browsing better without slowing down the website.
Content and Image Optimization:
 Optimizing content on mobile devices makes a website’s content fit well for people using mobile phones or tablets. This means using shorter paragraphs and simpler words makes the text shorter and easier to read on smaller screens. It’s important to prioritize and highlight the most important and enjoyable content while also ensuring it’s easy to see and not surrounded by too much extra stuff.
Optimizing content on mobile devices makes a website’s content fit well for people using mobile phones or tablets. This means using shorter paragraphs and simpler words makes the text shorter and easier to read on smaller screens. It’s important to prioritize and highlight the most important and enjoyable content while also ensuring it’s easy to see and not surrounded by too much extra stuff.
In addition, Image optimization is very important for making smartphones work better. Mobile devices, like phones and tablets, often have slow internet and limited processing ability. Making the images smaller and easier to load is helpful to improve the speed and performance of a web page on these devices.
Say No to Fullscreen Pop-ups:
 Large pop-up windows that cover the entire screen and ask users to do something on your website can be a good way to get their attention on a desktop computer. But these messages suddenly appearing on mobile screens might bother people using their phones. One possible explanation for this is that the full-screen pops may not be made for mobile browsers. This can make your customer feel frustrated.
Large pop-up windows that cover the entire screen and ask users to do something on your website can be a good way to get their attention on a desktop computer. But these messages suddenly appearing on mobile screens might bother people using their phones. One possible explanation for this is that the full-screen pops may not be made for mobile browsers. This can make your customer feel frustrated.
If you want to use these small boxes that appear on your computer screen to show your information, add some special code to make them look better and work properly. This will determine the user’s internet browser and won’t show these annoying messages to people using mobile phones or tablets.
Hiding these annoying messages on phones can reduce user frustration and improve the experience of mobile visitors on websites. Use WordPress plugins that work well on mobile devices for pop-up messages, email options, or call-to-action buttons.
Conclusion:
Hopefully, these seven ways will suffice as an answer to your question of how to optimize a WordPress website for mobile. You are advised to regularly check how well your WordPress website works on phones especially after the new version is released that is WordPress 6.3. This will help you understand how your visitors feel when using your website. So, you can continue making changes to your website to improve how easy it is for users to use and how well it works. Make sure your website works well on mobile devices.
FAQs
How do I make my WordPress website mobile-optimized?
There are a few ways to make your WordPress website mobile-optimized:
- Responsive themes
- Content and Image optimization
- Mobile navigation optimization
- No full-screen pop-ups
- Elimination of unwanted plugins and widgets
What is website mobile optimization?
Mobile optimization means ensuring that people who visit your website on a mobile device have a good and easy time using it.
.png)

Recent Comments