If you want to create a website that looks professional, attractive, and functional, you might think that you need to hire a web designer, learn how to code or use complicated software. But what if I told you that there is a way to build your own website without any of those hassles? That way is Divi, a WordPress theme and visual page builder that allows you to design and customize your website with ease.
What is Divi?
Divi is not just a regular WordPress theme; it is a complete website building platform that lets you create any type of website you can imagine. Divi replaces the default WordPress editor with a powerful visual editor that gives you full control over every aspect of your site. You can drag and drop elements, adjust colors, fonts, sizes, spacing, animations and more. You can also use Divi’s built-in templates and layouts to get started quickly or create your own from scratch.
Divi is developed by Elegant Themes, one of the most popular and trusted WordPress theme providers in the world. Elegant Themes has over 600,000 customers and offers 87 themes and plugins for a single price. Divi is their flagship product and the most widely used premium WordPress theme in the world, according to stats from BuiltWith.com.
Why Choose Divi?
Divi is one of the most advanced and versatile WordPress themes in the market. Here are some of the reasons why you should choose Divi for your website:
- It is easy to use: You don’t need any coding or design skills to use Divi. You can create stunning websites with just a few clicks and drag and drop actions. Divi also has a live preview feature that lets you see the changes you make in real time.
- It is flexible: You can create any type of website with Divi, whether it’s a blog, an online store, a portfolio, a landing page, a magazine, a business site or anything else. Divi has over 800 premade website layouts that cover various niches and industries. You can also customize every element of your site with Divi’s options and settings.
- It is powerful: Divi has over 40 modules that you can use to add different features and functionalities to your site. You can add text, images, videos, sliders, galleries, buttons, forms, testimonials, counters, maps, pricing tables and more. You can also combine different modules to create unique and complex layouts.
- It is responsive: Divi automatically adapts to any screen size and device. You can also tweak the responsive settings of each element to ensure that your site looks great on all devices.
- It is fast: Divi is optimized for speed and performance. It uses minified CSS and JavaScript files, lazy loading images, caching and other techniques to make your site load faster and smoother.
- It is SEO-friendly: Divi follows the best practices of web design and development to make your site SEO-friendly. It uses clean and semantic code, schema markup, breadcrumbs, social media integration and other features to help your site rank higher on search engines.
- It is secure: Divi is regularly updated and maintained by Elegant Themes to ensure that it is compatible with the latest WordPress version and security standards. It also has a built-in security system that protects your site from hackers and malware.
- It is affordable: Divi is part of the Elegant Themes membership package, which costs $89 per year or $249 for lifetime access. This gives you access to all 87 themes and plugins from Elegant Themes, including Divi, Extra, Bloom, Monarch and more. You can use them on unlimited websites for yourself or your clients.
How to Get Started with Divi
Getting started with Divi is easy and straightforward. Here are the steps you need to follow:
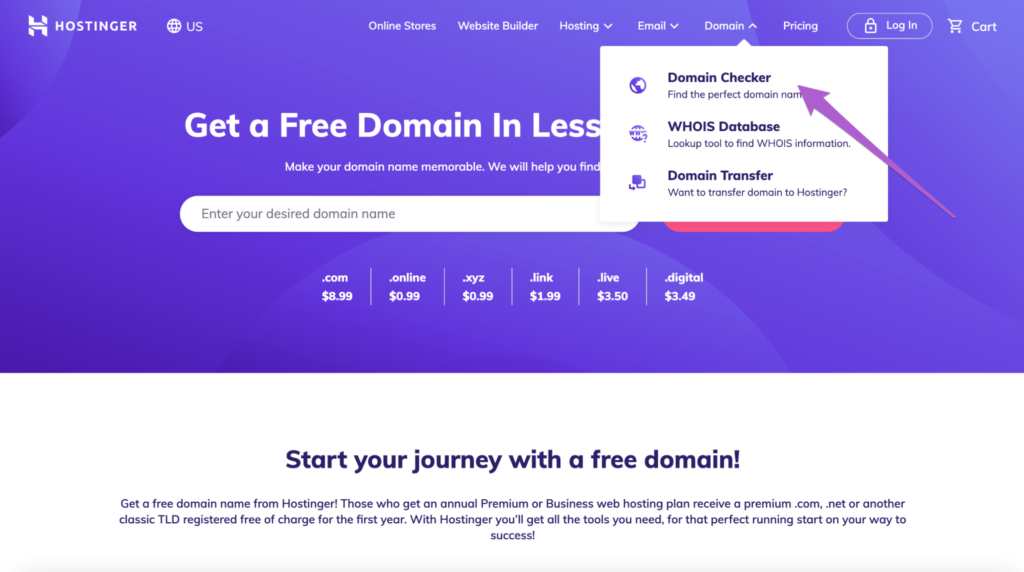
– Step 1: Get a domain name and web hosting. A domain name is the address of your website on the internet (e.g., www.yourwebsite.com). A web hosting service is where your website files are stored and served online. You can get both from reputable providers like Bluehost or SiteGround for a reasonable price.
 – Step 2: Install WordPress on your web hosting account. WordPress is the software that powers your website and allows you to manage it from an admin dashboard. Most web hosting providers offer a one-click installation option for WordPress that makes this process simple and fast.
– Step 2: Install WordPress on your web hosting account. WordPress is the software that powers your website and allows you to manage it from an admin dashboard. Most web hosting providers offer a one-click installation option for WordPress that makes this process simple and fast.
– Step 3: Join Elegant Themes and download Divi. Once you have WordPress installed on your site, you need to join Elegant Themes and download the Divi theme file from their members area. You can choose between the yearly or lifetime plan depending on your budget and preference.
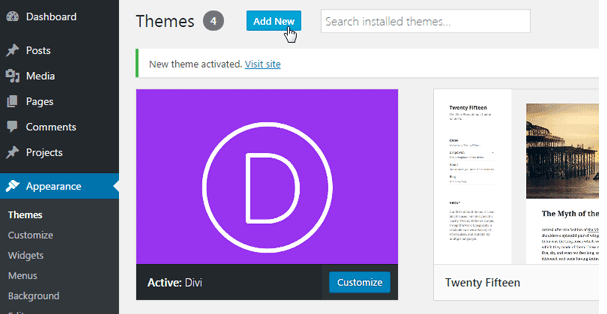
 – Step 4: Install and activate Divi on your WordPress site. To install Divi on your site, go to your WordPress dashboard > Appearance > Themes > Add New > Upload Theme and select the Divi zip file that you downloaded from Elegant Themes. Then, click on Install Now and Activate. You will also need to enter your Elegant Themes username and API key to validate your license and get access to updates and support.
– Step 4: Install and activate Divi on your WordPress site. To install Divi on your site, go to your WordPress dashboard > Appearance > Themes > Add New > Upload Theme and select the Divi zip file that you downloaded from Elegant Themes. Then, click on Install Now and Activate. You will also need to enter your Elegant Themes username and API key to validate your license and get access to updates and support.

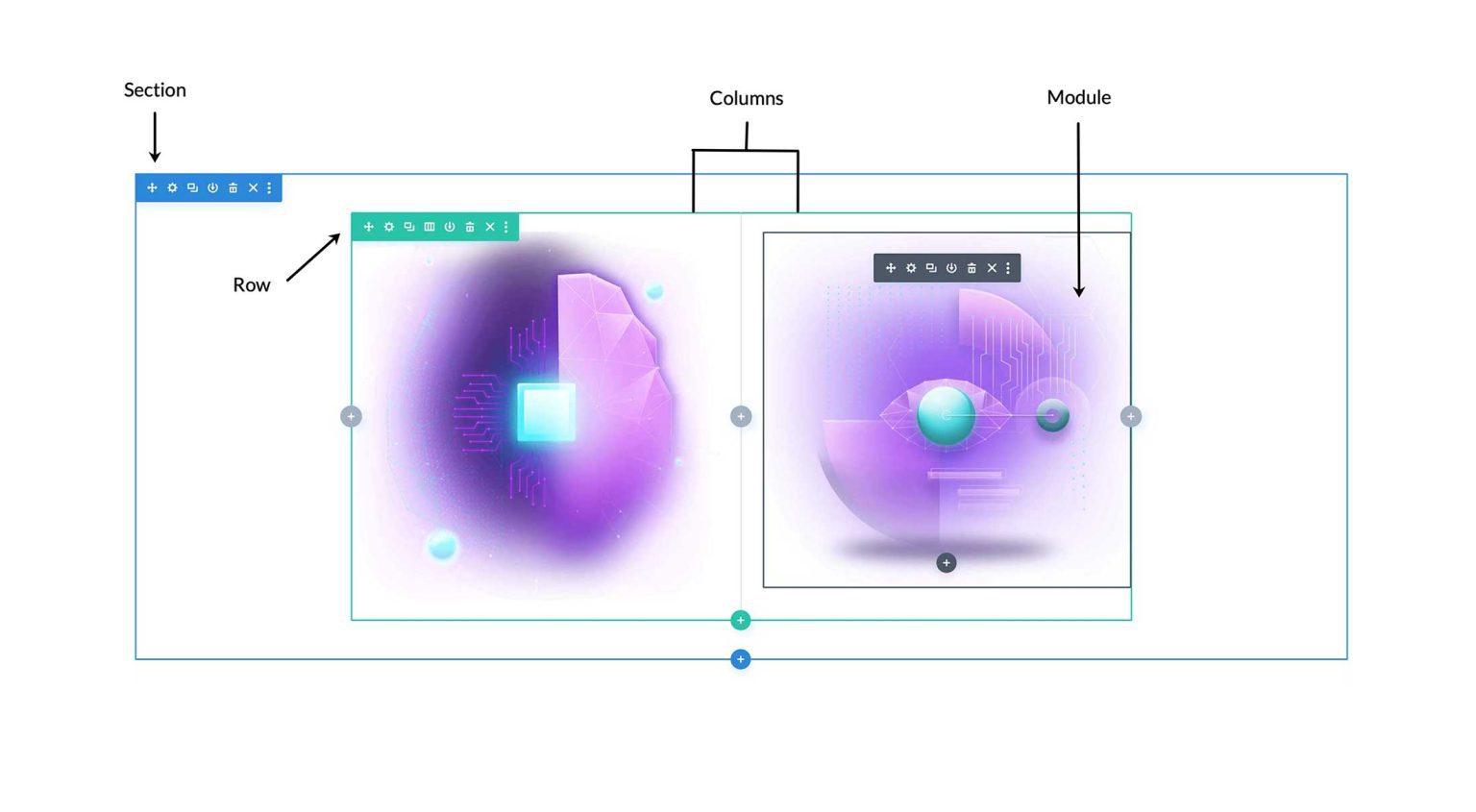
– Step 5: Start building your website with Divi. You can now start creating and customizing your website with Divi’s visual builder. You can either use one of the premade layouts or start from scratch. To access the visual builder, go to any page or post on your site and click on the Enable Visual Builder button. You will see a toolbar at the bottom of the screen with various options and settings. You can also click on any element on the page to edit it or add a new one.
 Tips and Tricks for Using Divi
Tips and Tricks for Using Divi
Divi is a powerful and feature-rich theme that offers endless possibilities for creating amazing websites. However, it can also be overwhelming for beginners or users who are not familiar with its interface and functionality. Here are some tips and tricks that can help you use Divi more effectively and efficiently:
- Use keyboard shortcuts: Divi has several keyboard shortcuts that can speed up your workflow and save you time. For example, you can press Ctrl+Z to undo, Ctrl+Y to redo, Ctrl+S to save, Ctrl+C to copy, Ctrl+V to paste, Ctrl+Z to zoom in, Ctrl+- to zoom out and more. You can also press ? to see a list of all the keyboard shortcuts available.
- Use global elements: Global elements are elements that you can use across multiple pages or sections of your site. For example, you can create a global header, footer, sidebar or logo that will appear on every page of your site. This way, you don’t have to recreate them every time you create a new page. You can also update them in one place and see the changes reflected everywhere. To create a global element, right-click on any element and select Save as Global.
- Use dynamic content: Dynamic content is content that changes based on certain conditions or variables. For example, you can use dynamic content to display the current date, time, user name, post title, post category, post author and more. This way, you don’t have to manually update them every time they change. To use dynamic content, click on any text element and select Enable Dynamic Content from the settings menu. Then, choose the type of dynamic content you want to use from the list.
- Use custom CSS: Custom CSS is code that you can use to modify the appearance and behavior of any element on your site. For example, you can use custom CSS to change the color, size, font, alignment, animation, hover effect and more of any element. To use custom CSS, go to any element’s settings > Advanced > Custom CSS and enter your code in the relevant fields.
- Use split testing: Split testing is a method of testing different versions of your website or a specific element to see which one performs better in terms of conversions, clicks, sales or any other goal. For example, you can test different headlines, images, buttons or layouts to see which one attracts more visitors or leads. To use split testing with Divi, go to any page or section’s settings > Split Testing > Enable Split Testing and select the goal you want to measure. Then, create different versions of your page or section by cloning or modifying them. Divi will automatically track and compare the results of each version and show you the winner.
Conclusion
Divi is a WordPress theme and visual page builder that allows you to create professional-looking websites without having to deal with any of the challenging barriers like page building coding or technical design. Divi is a flagship theme and visual page builder of Elegant Themes, which is the most widely used premium WordPress theme in the world according to stats from BuiltWith.com.
Divi is more than just a theme; it’s a website building framework that replaces the standard WordPress post editor with a vastly superior visual editor. Divi is one of the most advanced WordPress themes in the world, and it can be enjoyed by design professionals and newcomers alike, giving you the power to create spectacular websites. Divi includes over 800 premade website layouts and a built-in split testing system that streamlines the process of evaluating variations of your website .
If you want to build your own website with Divi, you just need to get a domain name and web hosting, install WordPress on your site, join Elegant Themes and download Divi, install and activate Divi on your WordPress site and start building your website with Divi’s visual builder. You can also use some tips and tricks to make the most out of Divi’s features and functionality.
Divi is an amazing tool that can help you create stunning websites with ease and fun. Whether you are a beginner or an expert, Divi has something for everyone. So what are you waiting for? Get Divi today and unleash your creativity!
.png)

Recent Comments